HTML
If you are a Data Analysis student, you do not need to do this section.
Quickly go through this HTML5 tutorial and check the “Try it yourself” example.
Please read through the chapters listed below of the book “HTML & CSS Design and build Websites”. Look at examples to get a better understanding of how to use the concepts.
● Chapter 2: Text● Chapter 3: Lists
● Chapter 4: Links
● Chapter 5: Images
● Chapter 7: Forms
CSS
Go through this CSS tutorial and check “Try it yourself” example.
Portfolio Website Walkthrough
● HTML Walkthrough: Code Along with Kev● CSS Walkthrough: Code Along with Kev
● HTML/CSS Quiz: Quiz to review HTML/CSS
Create a portfolio website.
Once you have completed the Pre-Work HTML and Pre-Work CSS tasks, create a website using
text, lists, include at least two links, two different images and a form. Use as many different CSS
styles to help design your website. We would like you to create a website that tells us about
you. You can include any text, or images on your website. We would like you to talk about
yourself, your background, hobbies and why you want to become a web developer. Make it as elaborate as possible.
Do NOT submit a copy of the walkthrough video. Make it your own!
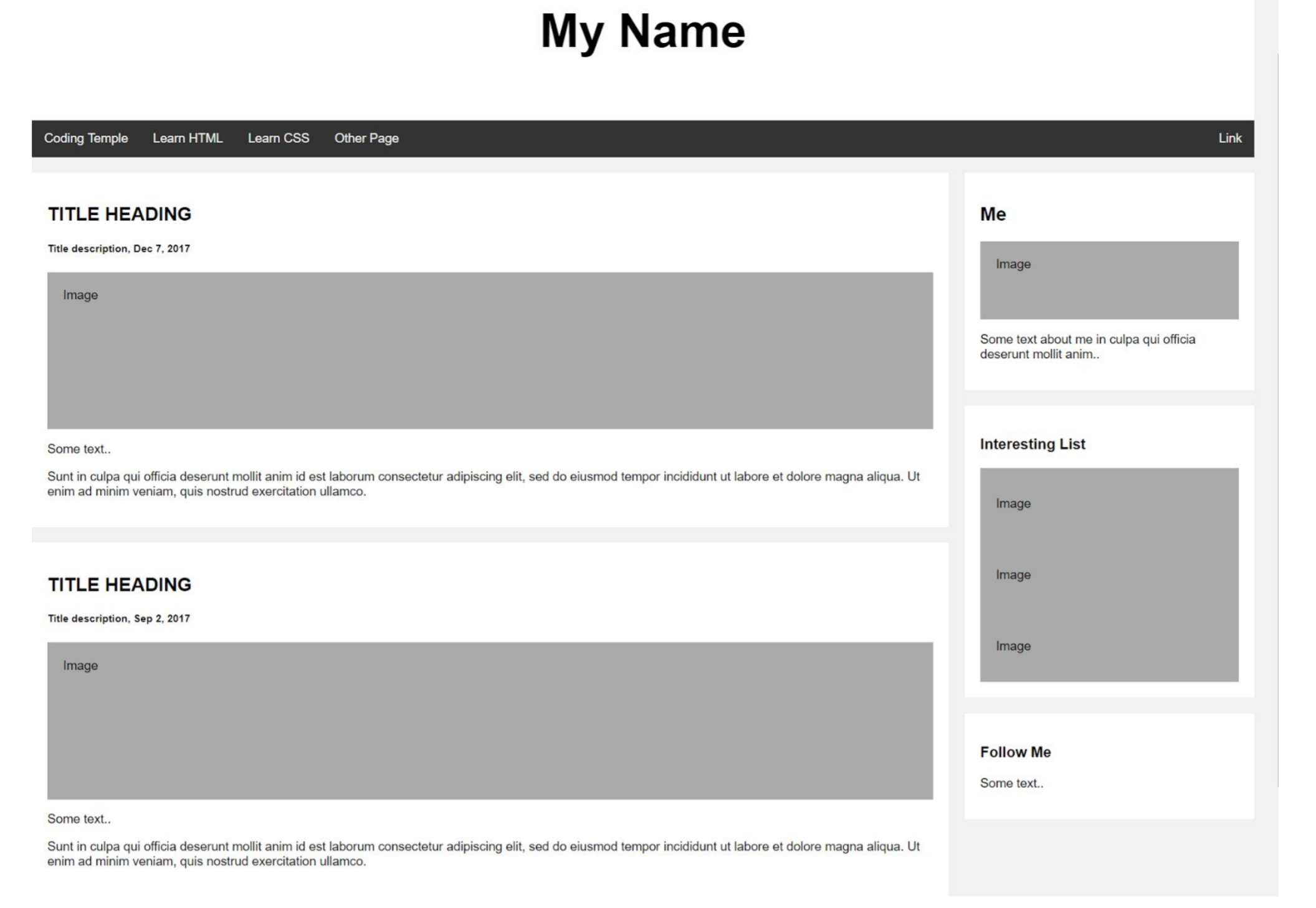
Your site should look similar to this: